You’ve probably read many experienced vimmers preaching about keeping vim clean and learning native features instead of installing plugins and, this is the right mindset, it makes sense to avoid installing plugins that offers nothing more than vim built in features on a fancy way but… that doesn’t mean that you shouldn’t install any plugin at all!
There are great plugins available that offers big advantages to your productivity and that’s the case of Emmet.
Emmet - the essential toolkit for web-developers
Emmet is a plugin available for most of the text editors and IDEs, it brings some tools that you’re gonna love and never leave.
We’ll explore a few features breaking down an example and, in the end of this text, you’ll be throwing Html chunks like magic and you’ll be excited to learn more!
Wooow! 🧙♀️
Install and setup
On this example we’re gonna use Vim-Plug to install, but you can use your plugin manager of choice.
Install:
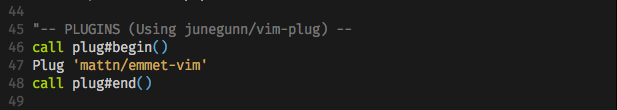
- Open your
.vimrcfile and add the following line inbetween the Vim-Plug calls:Plug 'mattn/emmet-vim'
- Source your .vimrc file with the command
:source ~/.vimrc - Install Emmet-vim with the command
:PlugInstall
Setup:
(This part is a personal configuration I found very useful, and I believe it could be useful to you as well.)
The main command to execute Emmet-vim’s magic is the combination <C-y>,, that means you must hit ‘Ctrl’ + y followed by , (comma). In my opinion, it’s quite too much for such a useful feature that you want always on hands.
If you check Emmet-vim docs it encourages you to redefine the trigger key (that is the <C-y> part), and I found it very useful to trigger it to , (comma, wich is also my <Leader> key).
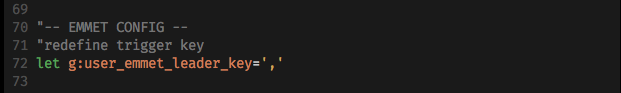
You can do it by adding this line to you .vimrc file:
let g:user_emmet_leader_key=','
We’re replacing the <C-y> trigger for a simple , (comma)
So, at the end, my command to trigger the Emmet’s magic is: ,, (comma comma) , simple and close to the fingers!
Let’s try it!
As you could see from the first gif, Emmet allows you to compose shortcut word that will become html chunks.
We’re gonna get the same example and build it step by step to understand what is happening and the syntax.
Emmet vim offers commands to be used on INSERT mode and on NORMAL mode as well, but for this example we’re gonna focus only on INSERT mode.
Html Boilerplate
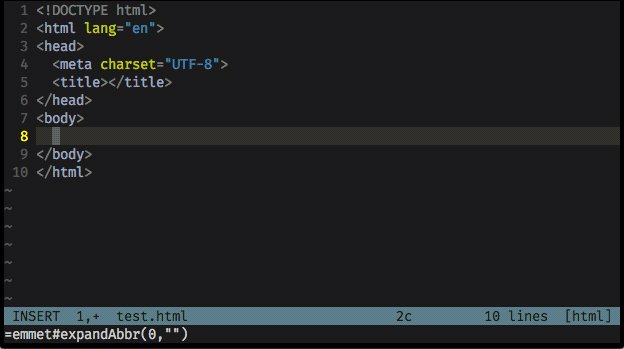
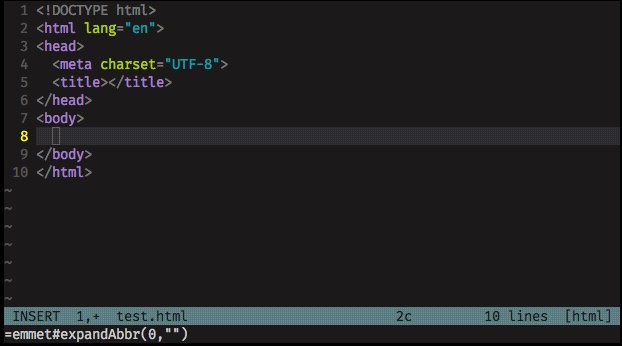
The first basic snippet is the html default boilerplate:
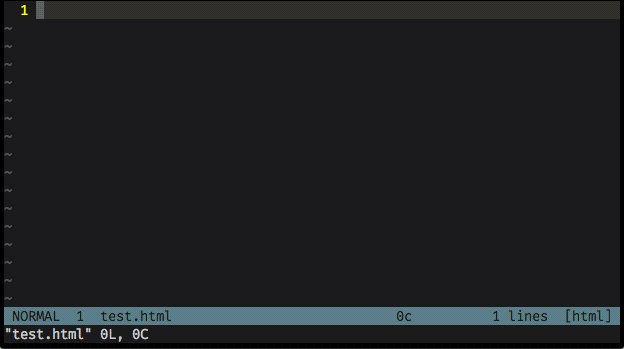
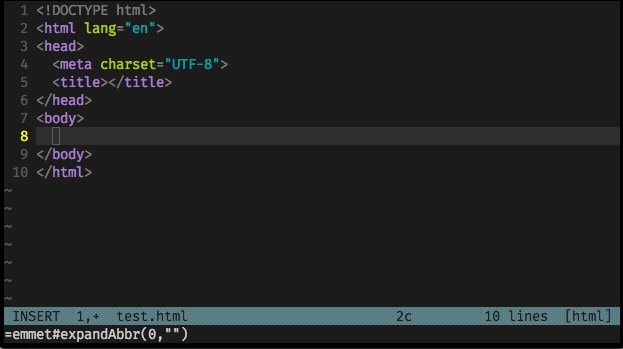
- type
ito enterINSERTmode - type
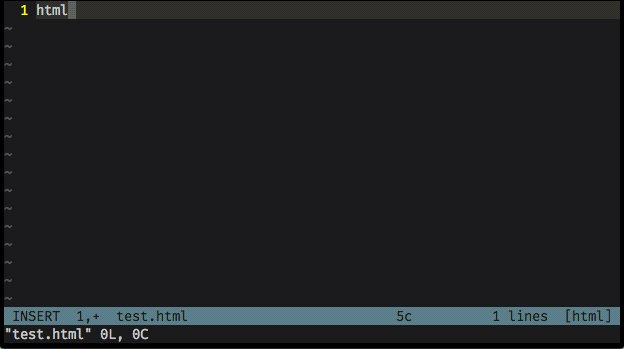
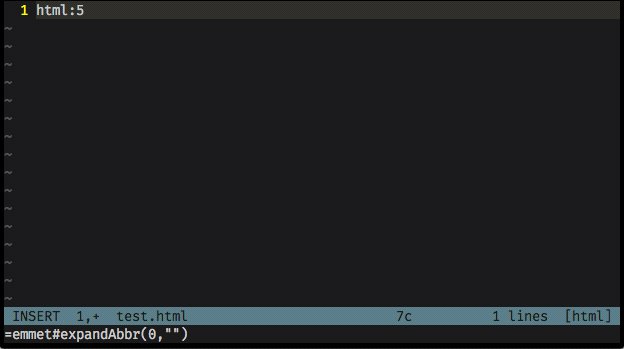
html:5 - and type
,,(comma comma)
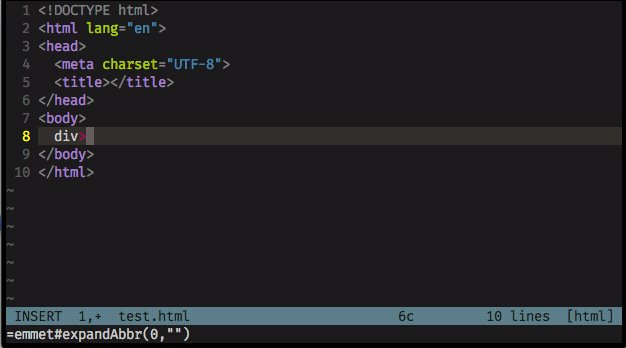
Create Html Tags by Name
On our first gif, after throwing the html boilerplate, we typed a weird command that brought a <div> with many thing inside of it.
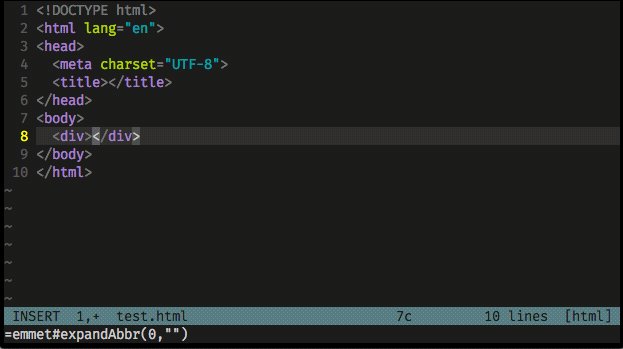
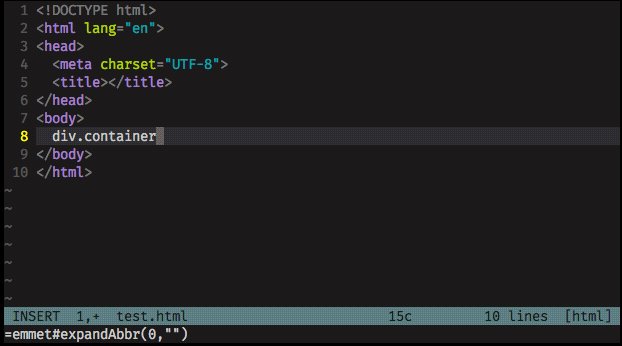
Let’s focus only on the <div> tag! Emmet offers html tag creation for every name you try so, let’s try:
- type
div - and type
,,(comma comma)
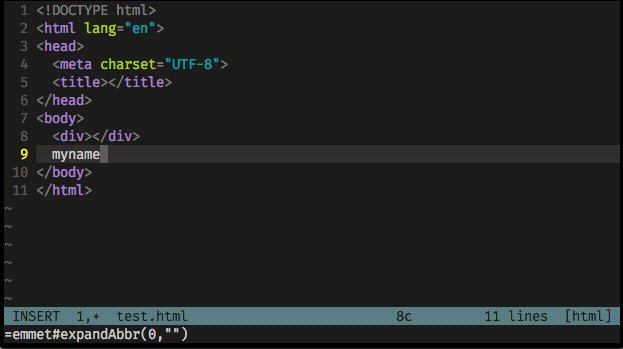
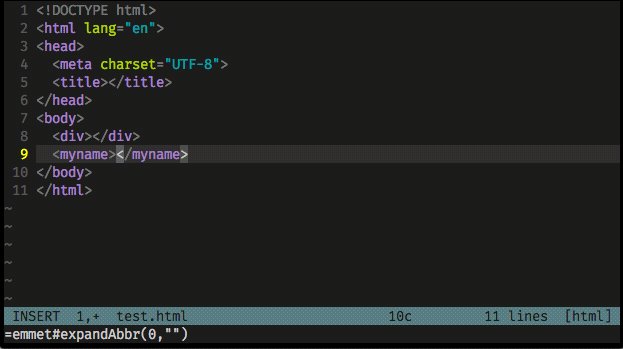
…and also try something else:
- type
myname - and type
,,(comma comma)
Yes, you can use it with your custom React.js component names!
Child Operator
Next step to our command is to add the child operator >, it is used to append an html element inside the element declared before it.
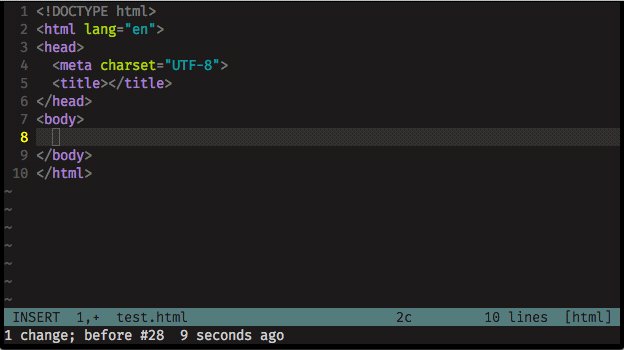
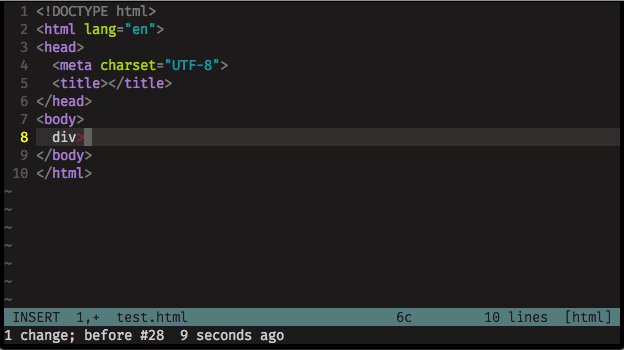
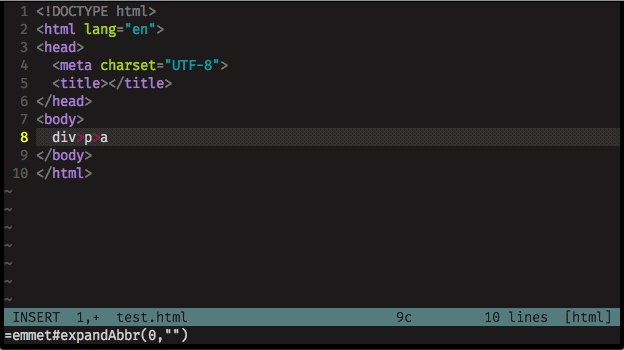
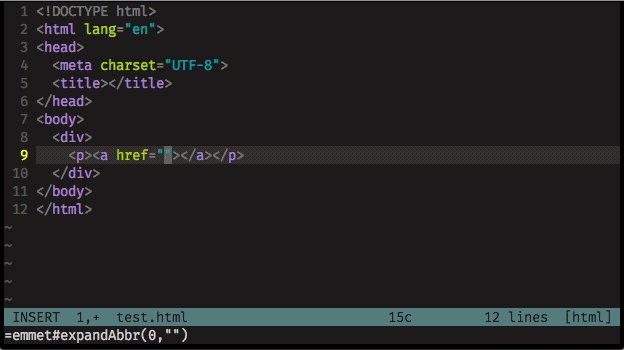
Let’s add a <div> with a <p> inside, that contains a link <a href="">
- type
div>p>a - and type
,,(comma comma)
Attribute Operators
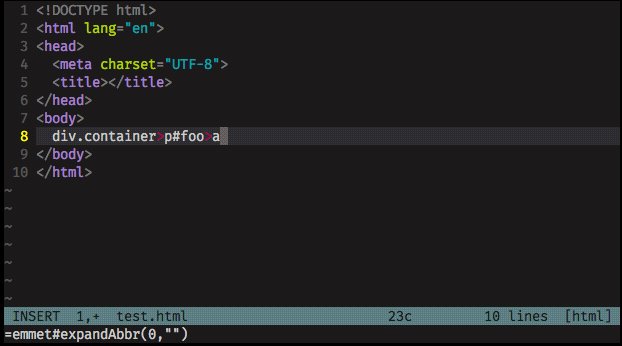
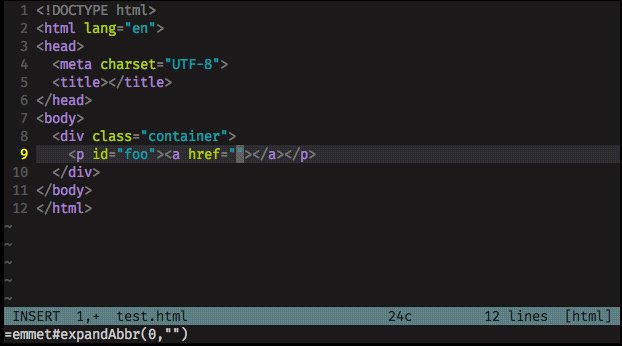
You can define html attributes to the elements using the same convention used by CSS.
Let’s try with the previous example, adding a .container class to the <div>, a #foo id to the <p> tag.
- type
div.container>p#foo>a - and type
,,(comma comma)
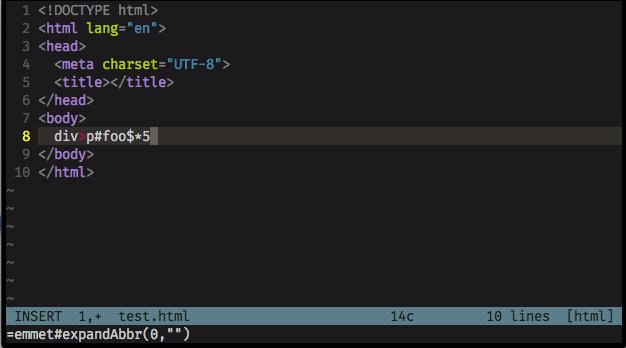
Item Numbering and Multiplication Operator
The last unexplored syntaxes from our weird command on the first gif, we’re gonna explore together, that is the item numbering $ and the multiplication operator *.
You probably already got the multiplication operator, it’s pretty straight forward, you just use it with the number after the element that you want to multiply and it’ll be added as much as you defined.
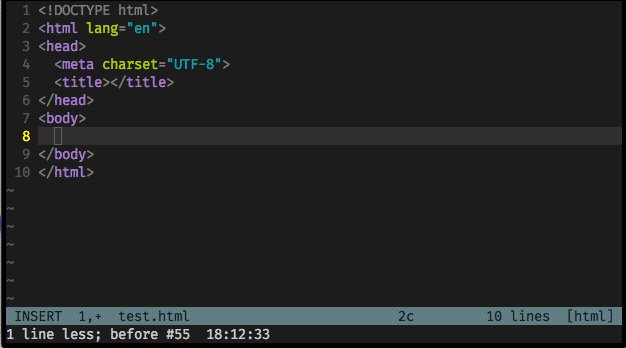
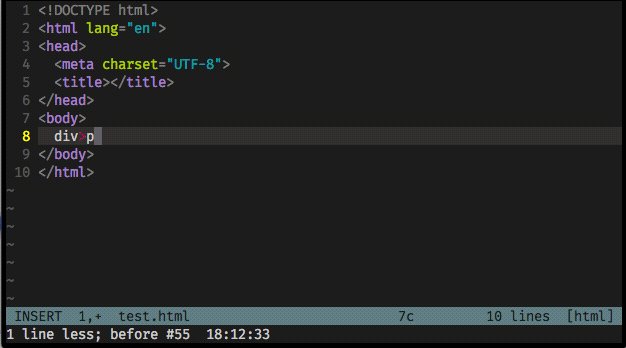
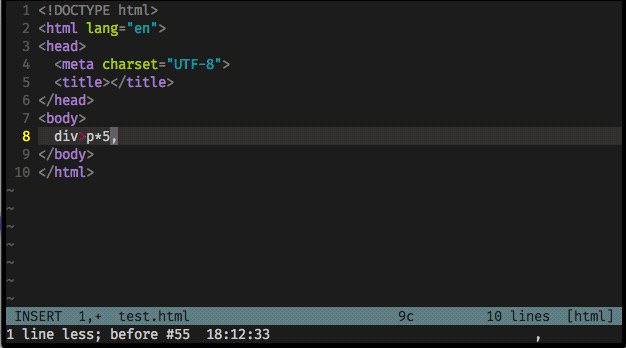
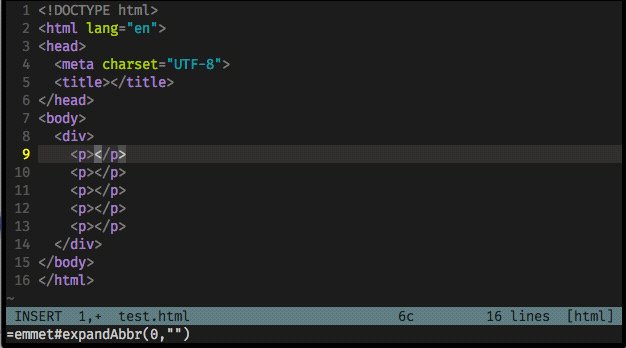
Let’s say you want a <div> with 5 <p> inside of it, just go with div>p*5:
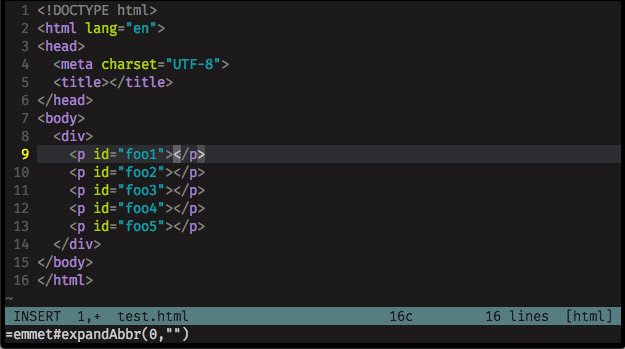
So, With multiplication * operator you can repeat elements, but with $ you can number them. Place $ operator inside element’s name, attribute’s name or attribute’s value to output current number of repeated element.
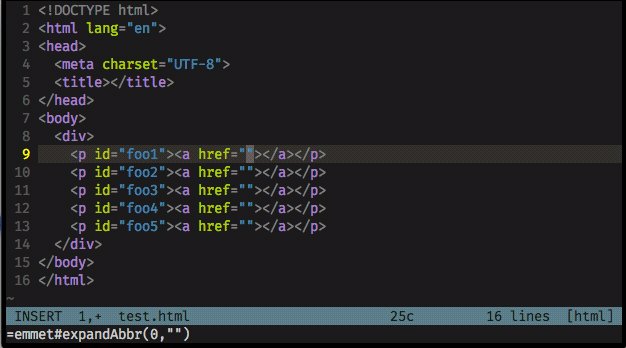
Let’s give the previous 5 <p>'s, some #foo id’s followed by it’s order number to differentiate from each other:
- type
div>p#foo$*5 - and type
,,(comma comma)
Congratulations! You got it!
That command from the first gif doesn’t look to weird anymore! Try it yourself and mix it a little bit to see what happens!
div>p#foo$*5>a
And the good news is, this is just the beginning of what Emmet can offer. You can improve so much of your Html and React’s .jsx writing skills with Emmet’s features.
Useful links & references:
Here are some links where you can find more interesting information:
… and as always:
- Vim Documentation (
:help) - “Mastering Vim Quickly” Book (and screencasts) by Jovica Ilic. It’s an awesome book, make sure you subscribe to the newsletter to get free Vim tips and book excerpts on your email.
(👆 This is an affiliate link. If you got any value from this post and are also interested in buying the MVQ book/screencasts, please consider visiting the affiliate link and you’ll be gifting me a coffee ☕ or a beer 🍺.)
Footnotes:
- Follow me on Twitter to get more posts like this and other quick tips in your feed.
- alldrops.info is the TRUE and FOREVER FREE home for the previously used medium.com/vim-drops publication. At alldrops.info you’ll always find all posts without Medium.com restrictions.
- If you have any doubts or tips about this article, I’d appreciate knowing and discussing it via email.
- Do you have any other Vim tips? Would you like to publish that in this blog? Please send an email to vim drops.
- As English is not my native language, I apologize for the errors. Corrections are welcome.
- Contact: vim [@] alldrops [.] info.